Dieser Blogartikel enthält Affiliate-Links - also Werbung. Sie sind mit einem * gekennzeichnet.
Die ThriveBox ist eine Funktion von Thrive Leads, mit der du für deine Landeseiten Pop-ups gestalten kannst, die durch einen Button getriggert werden können.
Du kannst diese Funktion nur dann nutzen, wenn du den Thrive Architect* und das Thrive Leads-Plugin* installiert hast.
Falls du Thrive Leads nicht installiert hast, kannst du als Alternative Thrive Lightboxes nutzen.
Die ThriveBox ist dann sehr hilfreich, wenn du beispielsweise ein Newsletter-Formular nicht direkt in der Seite einbinden, sondern hinter einem Button "verstecken" möchtest.
Wo finde ich ThriveBoxes?
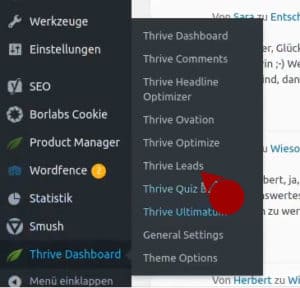
Du findest dein Thrive Leads Dashboard in der Seitenleiste in WordPress. Scrolle nach unten, bis du den Punkt ThriveBoxes findest.

ThriveBox erstellen und designen
Klicke zunächst auf den “ADD NEW” Button und erstelle eine ThriveBox.
Jetzt siehst du deine neue ThriveBox in der Liste.

Klicke auf “Edit” und erstelle als nächstes ein neues Formular mit “CREATE FORM”.

Auch hier findest du dein neues Formular in der Liste.
Klicke auf “Edit Design” (blaues Bleistift Icon) und der Thrive Architect öffnet sich.

Wähle du zunächst eine Design-Vorlage aus, die du anschließend mit dem Thrive Architect bearbeiten kannst, wie du es von deinen anderen Seiten gewohnt bist.

Vergiss nicht, auch deinen E-Mail Anbieter mit dem Formular zu verbinden!
Wenn du mit dem Ergebnis zufrieden bist, klickst du auf speichern und hast erfolgreich deine erste ThriveBox erstellt.
ThriveBox auf deiner Seite einbauen
Als nächstes wollen wir deine ThriveBox auf deiner Seite einbinden.
Öffne dazu die Seite deiner Wahl im Thrive Architect und wähle ein Element an das du die ThriveBox anbinden möchtest (zum Beispiel einen Button).
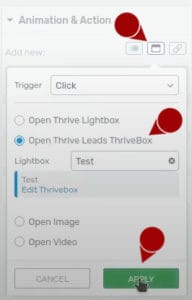
In deinem Element findest du auf der Linken Seite den Menüpunkt “Animation & Action”. Hier kannst du Links, PopUps und Animationen hinzufügen.
Falls vorhanden musst du zunächst bereits eingefügte Links entfernen, indem du im grau unterlegten Bereich einfach auf den Papierkorb klickst.

Klicke dann auf das “PopUp” Icon und wähle den Punkt “Open Thrive Leads ThriveBox” aus.
Suche deine ThriveBox aus der Liste oder gib den Namen deiner ThriveBox ein und wähle sie aus, um sie hinzuzufügen.
Mit dem Punkt “Trigger” kannst du einen Auslöser für dein PopUp Fenster festlegen.

Wenn du alles nach deinen Bedürfnissen eingestellt hast, klickst du auf “Apply” und hast erfolgreich deine erste ThriveBox hinzugefügt.
Vergiss nicht, deine Seite zu speichern und zu testen ob alles wie gewünscht funktioniert.
Viel Spaß beim Umsetzen deiner ersten Thrive Leads ThriveBox wünsche ich dir!
Deine Sara










Danke für die Vorstellung. Werde ich einmal auf einem meiner Blogs ausprobieren!
Lieber Georg,
sehr gerne! Freut mich, dass du den Tipp verwenden kannst 🙂
Lieben Gruß
Sara
Hallo, würde gerne wissen ob ich Thrive Leads verwenden kann um das Formular auf einer mit Wix generierten Seite anzuzeigen. Danke im Voraus
Hi Netsch,
leider ist Thrive Leads ein Plugin für WordPress. Deshalb kannst du es auf Wix-Seiten leider nicht einbinden.
Liebe Grüße
Sara
Hallo liebe Sara,
bin gerade über deinen Blog gestoßen. Super interessant. hab mir gleich ein Lesezeichen gemacht.
Hast du schon mal mit Divi und Thrive gleichzeitig gearbeitet? Die Integration ist etwas tricky. Da ich Klick-Tipp für EMail-Marketing verwende (super DSGVO) und das keine einfache Anbindung an Divi hat, verwende ich Thrive noch parallel dazu. Ein Double-Optin habe ich hinbekommen, indem ich den Shortcode in ein Code-Modul gegeben habe und daraus einen Button gemacht habe.
Eine einfache Lightbox aus Thrive in Divi zu integrieren, funktioniert jedoch nicht.
Hast du das mal gemacht?
Hast du evtl Tipps? Im Internet finden man fast nichts darüber.
Hintergrund: Divi macht einfach super Effekte, da kann dann Thrive für mich nicht mithalten.
Danke schon mal für deine Antwort.
Liebe Grüße,
Kati
Hi Kati,
ja, ich habe schon mehrfach mit DIVI und Thrive gleichzeitig gearbeitet.
Wie meinst du das mit der Lightbox? Ich kann mir darunter gerade nichts vorstellen… Du hast ja einen Shortcode.
Eine Thrive Leads Thrivebox kannst du in DIVI auch nur als Shortcode einfügen. Da hast du dann einen Text der verlinkt ist.
Die Lead-Groups funktionieren auch in Kombination mit DIVI. Auch dort kann man eine Lightbox einfügen 😊
Es wäre also super, wenn du mir näher beschreiben könntest, was für ein Ergebnis du gerne erreichen möchtest.
Herzlichst,
Sara
Hallo! Dein Artikel zu der Thrive Leads Lightbox hat mir sehr geholfen!! Vielen Dank dafür.
Wie kann ich die Lightbox so installieren, dass sie erscheint, wenn ein Besucher auf meine Seite kommt?? Das habe ich bis jetzt noch nicht rausgekriegt.
Herzliche Grüße Stefanie
Liebe Stefanie,
das müsstest du mit Lead-Groups umsetzen.
Darin kann man dann eine Lightbox gestalten und den Trigger bestimmen. Dort gibt es auch einen Trigger, der das Pop-Up sofort anzeigt, wenn die Besucher*in auf die Webseite kommt.
Herzlichst,
Sara