Gastartikel von Stefan Haun.
In diesem Tutorial wollen wir euch den Elementor Page Builder etwas näher bringen.
Was ist Elementor?
Elementor ist ein PageBuilder Plugin für das beliebte Content-Management-System WordPress. Das Plugin kommt in einer gratis sowie in einer bezahlbaren Version (Elementor Pro). Mit diesem PageBuilder lassen sich auch ohne große Programmierkenntnisse in kurzer Zeit sehr gute Webseiten erstellen. Durch das Drag-and-drop Feature können schnell und ohne viel Aufwand viele Funktionen in die Webseite eingebaut werden. Über sogenannte Widgets werden schnell Kontaktformulare, Inhaltsverzeichnisse, Code-Beispiele und mehr in die Seite eingebaut.
Elementor ist Marktführer in der PageBuilder Branche und hat sich seit mehreren Jahren etabliert. Die Entwicklung in den letzten Jahren war gigantisch und so gibt es mittlerweile zahlreiche Features. Weitere Tipps und Tricks zum Elementor gibt es zum Beispiel auf der Seite www.sitebuff.com.
Was ist ein PageBuilder?
Ein PageBuilder ersetzt den vorhandenen WordPress-Editor. Denn standardmäßig stellt dieser nur einen einfachen Texteditor bereit. Aufwändige Elemente müssen mit einem HTML-Code eingefügt werden. Für jemanden, der eine aufwändige Website bauen will, ist das nicht optimal.
Durch einen Pagebuilder können aufwändige Seiten sowie Beiträge erstellt werden. Mit der Pro Version von Elementor kannst du sogar deinen Header sowie den Footer der Website mit Elementor bearbeiten.
Ein Pagebuilder unterteilt die Website normalerweise in verschiedene Zeilen, Spalten sowie Elemente innerhalb dieser Spalten.
Wie kann mir Elementor bei meiner Website helfen?
Elementor ist die perfekte Ergänzung für eine WordPress Webseite. Dieser Page Builder hilft beim Erstellen von Seiten, Beiträgen, von Footer-Zeilen sowie Header-Zeilen. Das Gute bei Elementor: Man braucht keine HTML-, Javascript- oder CSS-Kenntnisse, um hochwertige Inhalte zu erstellen. Der Support von Elementor ist sehr gut, auch wenn dieser nur in englischer Sprache zur Verfügung steht. Wer Webseiten für Kunden macht, hat den Vorteil, dass der Kunde auch ohne Programmierkenntnisse an der Website weiterarbeiten kann.
Durch die Vielzahl von Widgets kann eine Website einfach ohne Programmierkenntnisse mit vielen Funktionen aufgewertet werden. Elemente, die eigentlich mit HTML, Javascript und CSS erstellt werden müssten, können so einfach per Drag-and-Drop erstellt werden. Dies hat auch einen anderen enormen Vorteil, nämlich die Zeitersparnis. Selbst ein guter Programmierer wird, für manche dieser Elemente, einige Zeit brauchen. So erspart man sich Zeit, indem man wiederverwendbare Bausteine verwendet.
Wie installiert man Elementor?
Um Elementor zu installieren, kann man einfach in WordPress zu den Plug-ins gehen und nach Elementor suchen.
Man findet nun die gratis Version von Elementor, welche direkt mit einigen Klicks installiert werden kann.

Die Pro-Version von Elementor muss etwas anders installiert werden. Jedoch muss als Voraussetzung zuerst die normale Elementor Version installiert sein. Jetzt müssen wir die Elementor Pro Version von Elementor selbst herunterladen. Es wird ein .zip File bereitgestellt. Das heruntergeladene .zip File kann einfach per Drag-and-drop in der Plugin-Sektion installiert werden.

Als letzter Schritt muss noch die Lizenz, die man vom Elementor erhalten hat, eingegeben und aktiviert werden. Sobald die Lizenz aktiviert ist, hat man Zugriff auf alle Features und Funktionen von Elementor Pro.

Elementor Widgets
Der Elementor Pagebuilder kommt mit vielen Widgets. Das sind Code-Bausteine, die mehr Funktionalität in Beiträgen oder Seiten bringen. Es gibt zum Beispiel ein Widget, mit dem man ein Inhaltsverzeichnis oder ein Kontaktformular erstellen kann. Wenn man eine Seite mit Elementor bearbeitet, kann man auf der linken Seite die verschiedenen Widgets sehen. Diese können dann direkt in die jeweilige Seite/Beitrag per Drag-and-drop gezogen werden. Man kann auch einfach die Suchfunktion nutzen, um ein Widget besser finden zu können.

Dies ist ein mit Elementor bearbeiteter Beitrag. Man kann auf der linken Seite die Widgets erkennen. Per Drag-and-drop werden die Widgets nun in die richtige Stelle im Beitrag gezogen.
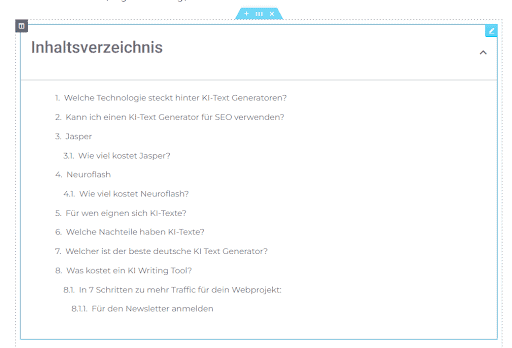
Hier ein Screenshot von einem Inhaltsverzeichnis, das per Widget erstellt wurde:

Befindet sich das Widget dann erst mal im Content, kann man es durch Anklicken noch an die gewünschte Stelle verschieben. Neben einem Inhaltsverzeichnis bietet Elementor noch zahlreiche andere Widgets an.
Am linken Seitenrand befindet sich immer die Leiste, mit der man entweder Widgets in den Content verschieben oder Optionen bearbeiten kann. Wird eine neue Seite oder ein Beitrag erstellt, hat man die Möglichkeit, eine Seitenstruktur zu wählen. Diese kann eine oder mehrere Spalten haben. Diese Funktion findet man am Ende eines Beitrags oder einer Seite.


Nun wollen wir einige Widgets vorstellen, welche Elementor bietet. Alle können wir in diesem Beitrag leider nicht vorstellen, denn es gibt so viele, das würde den Rahmen sprengen.
Das Inhaltsverzeichnis Widget
Das Inhaltsverzeichnis Widget haben wir oben bereits kurz gezeigt. In Elementor findet man dieses Widget als „Table of Contents“. Hier stehen einige Optionen zur Verfügung, zum Beispiel um den Titel des Inhaltsverzeichnisses zu ändern. Auch die angezeigten Unterüberschriften können geändert werden.
Das Überschriften Widget
Dieses Widget eignet sich perfekt dazu, Überschriften zu erstellen. Eine gute Überschrift ist wichtig, damit deine Texte auch von den Besuchern gelesen werden.

Das Preistabelle Widget
Dieses Widget eignet sich hervorragend dazu, Produkte auf deiner Website anzuzeigen. Hier stehen viele Optionen zur Verfügung, um das Widget anzupassen. Alle möglichen Sachen können geändert werden.

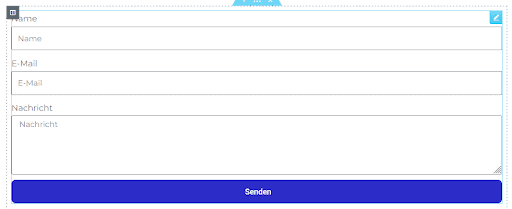
Das Formular Widget
Mit dem Formular Widget lassen sich ganz einfach Formulare wie ein Kontaktformular erstellen. Die jeweilige Einbindung kann je nach Anbieter vom Mailservice variieren. Elementor bietet standardmäßig eine Integration in viele Mailservices wie Mailchimp an.

Welches Theme soll ich mit Elementor verwenden?
Das Astra Theme ist ein sehr gutes Theme, welches voll kompatibel mit Elementor Pro ist. Zusammen mit dem Theme Builder können Header, Footer, dynamische Seiten, sowie Blog Templates und mehr geändert werden.
Ein weiteres sehr gutes Theme ist GeneratePress. Allerdings finde ich, ist Astra immer noch das beste Theme für Elementor.
Nicht alle Themes sind auf Elementor optimiert oder kompatibel. Informiere dich am besten beim Hersteller, ob dieser den Elementor Page Builder unterstützt.
Elementor vs Elementor Pro
Welche Vorteile hat eigentlich Elementor Pro gegenüber der normalen Elementor Version? Ab wann sollte man umsteigen?
Die gratis Version von Elementor bietet zwar einige Features, wer sich allerdings mehr mit Webseiten beschäftigt, sollte doch eindeutig auf die Pro Version setzen. Denn mit dieser stehen nicht nur mehr Features zur Verfügung, sondern man kann nun auch die Header und Footer mit Elementor bearbeiten, und man hat nun auf Templates, Website Kits sowie den Theme Builder Zugriff. Außerdem schaltet man den Landing Page Builder frei.
Insgesamt hat man mit WordPress plus Elementor Pro das perfekte Toolkit, um auch anspruchsvolle Websiten zu bauen.
Wieviel kostet Elementor Pro?
Elementor Pro kostet in der billigsten Variante $59 im Jahr (Essential Plan). Es gibt dann noch den Expert Plan für $199 im Jahr, sowie den Agency Plan für $399 im Jahr. Für Anfänger ist es empfehlenswert, einfach mal die kostenlose Version von Elementor zu installieren, und damit einige Seiten oder Beiträge zu bauen. So bekommt man ein Gefühl für das Plugin, und kann danach besser entscheiden, ob die Pro-Version sich lohnt.