Der Thrive Theme Builder ist ein WordPress-Theme der anderen Art.
In dieser Anleitung bekommst du einen Einblick in den Wizard mit dem du die Grundeinstellungen dieses Themes anpassen kannst.
Site Wizard
Der Site Wizard bietet dir ein angenehmes Tool, mit dem du Schritt für Schritt durch die Einstellungen geführt wirst. Also klicke direkt auf "Get Started".

Schritt 1: Dein Logo
Im ersten Schritt geht es darum, ein Logo auszuwählen. Klicke dazu auf das Feld mit dem Platzhalter Logo und wähle dein Logo aus der Mediathek aus. Wenn du noch kein Logo hochgeladen hast, kannst du das hier tun, indem du dein Logo einfach in dieses Fenster ziehst. Nachdem du dein Logo gewählt hast, kannst du auf "Choose and Continue" klicken.
Links siehst du während dem gesamten Vorgang deinen Fortschritt.

Schritt 2: Deine Hauptfarbe
Als nächstes wählst du eine Hauptfarbe - also deine Main Brand Colour - für deine Seite aus. Klicke dazu auf das voreingestellte Farbfeld und wähle auf der Farbpalette deine persönliche Lieblingsfarbe. Du kannst hier auch einen Hex-Code eingeben, falls du schon eine Farbe für dich gefunden hast und diese übernehmen möchtest. Hast du die Farbe gewählt, klicke auf "Apply" und dann wieder auf "Choose and Continue".

Schritt 3: Der Header
Jetzt wählst du einen Header aus. Klicke dazu rechts oben auf den Menü-Button und du kommst zu einem Auswahlfenster, wo du das Design für deinen Header wählen kannst. Hast du die passende Vorlage gefunden, klicke oben rechts wieder auf "Choose and Continue".


Schritt 4: Der Footer
Wie in Schritt 3, wählst du hier den Footer aus, der dir am besten gefällt. Den Menü-Button findest du, wie zuvor, oben rechts und direkt daneben "Choose and Continue".

Schritt 5: Deine Startseite
In diesem Schritt wählst du eine Vorlage für deine Startseite aus. Du kannst eine Vorlage verwenden, eine deiner existierenden Seiten anzeigen oder deine Blog-Übersicht als Homepage verwenden. Für eine neue Seite, die noch leer ist, zahlt es sich meistens aus, eine Vorlage zu wählen, die man später mit den eigenen Inhalten befüllen kann. Klicke dazu auf das linke Auswahlfeld.

Jetzt wählst du eine passende Vorlage für deine Startseite aus. Rechts oben findest du dazu wieder das Auswahlfeld.
Um zum nächsten Schritt zu kommen klickst du danach wieder auf "Choose and Continue".

Schritt 6: Single Blog Post, Blog Post List und Page
Auch die nächsten drei Menüpunkte, durch die du vom Wizard geführt wirst, funktionieren auf die selbe Weise. Wähle nach deinem Geschmack Vorlagen für deine Blogbeiträge, die Blog-Übersicht und für deine Seiten wie beispielsweise die Über-Mich-Seite, die Datenschutzerklärung und das Impressum.
Nach "Choose and Continue" geht es weiter mit dem letzten Schritt.
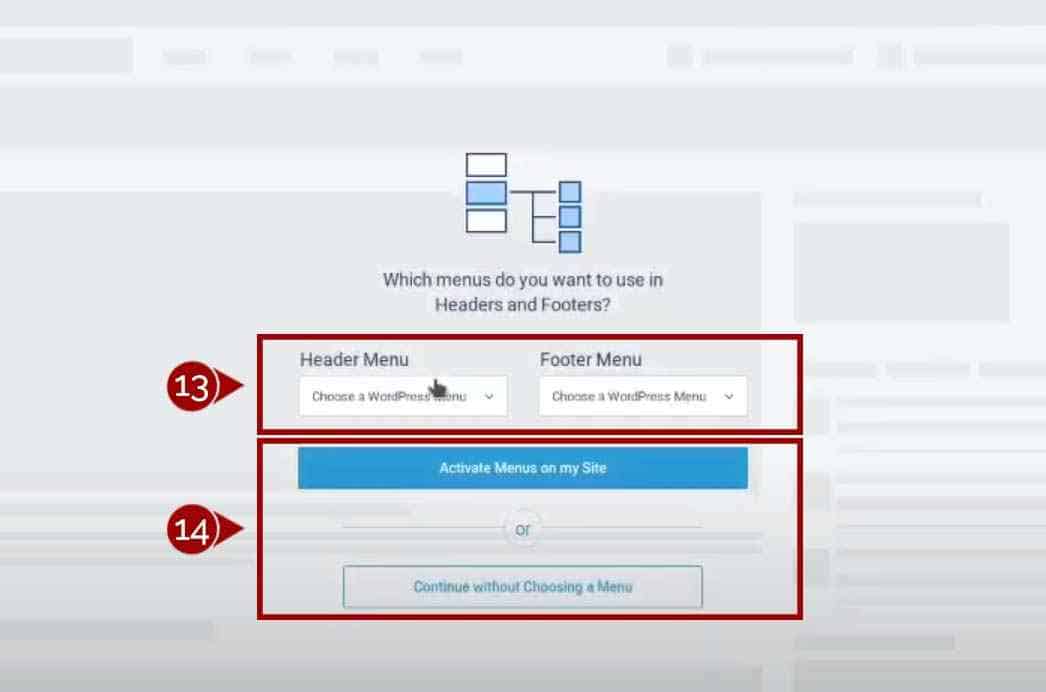
Schritt 9: Menü
In diesem letzten Schritt kannst du Menüs für deinen Header und Footer auswählen. Falls du noch keine Menüs in WordPress dafür angelegt hast, dann kannst du diesen Schritt vorerst überspringen. Klicke dazu auf "Continue without Choosing a Menu".

Ich hoffe, diese Anleitung konnte dir die ersten Schritte mit dem Thrive Theme Builder leichter machen. Solltest du noch Fragen haben, dann stelle sie gerne in den Kommentaren. Auch sonstiges Feedback ist immer willkommen 🙂
Ich freue mich, von dir zu hören!
Falls du dir den Thrive Theme Builder näher anschauen willst, geht es hier entlang: https://technikelfe.com/thrive-theme-builder (* Affiliate-Link)
Oder falls du ihn schon hast und noch nicht so recht damit klar kommst, gibt es hier auch einen Kurs von mir: https://shop.technikelfe.com/produkt/thrive-theme-builder/
Hab' einen wunderbaren Tag!
Herzlichst,
Sara