Der Thrive Architect bringt für das Element "Icons" schon sehr viele Vorschläge mit. Trotzdem fehlt hin und wieder das passende Icon für die Landingpage oder den Blogartikel.
In diesem Blogartikel zeige ich dir, wo du passende Icons herbekommst und wie du sie in WordPress einbindest.
1) IcoMoon
Wenn ich auf Icon-Suche gehe dann bei IcoMoon. Diese Webseite hat nämlich einige Vorteile:
- Du kannst die Lizenzen für die einzelnen Icons erkennen und sie sind - wie ich finde - verständlich aufbereitet.
- Du kannst dir nur die Icons auswählen, die du wirklich brauchst.
- Das Herunterladen der Icons ist super einfach.
- Die Icons werden gleich im richtigen Format für den Thrive Architect gespeichert.

1.1) Icons auswählen
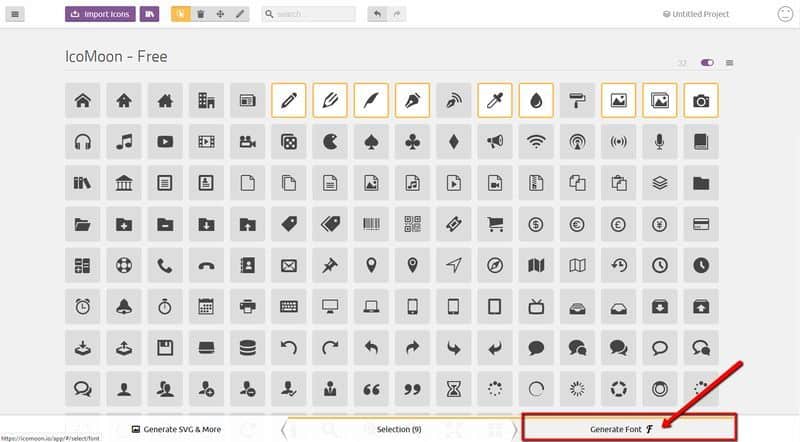
Wenn du in die App von IcoMoon reingehst, dann bekommst du Vorschläge für Icons aufgelistet. Über das Suchfeld kannst du nach bestimmten Themen oder Schlagwörtern suchen.
Es gibt sowohl kostenlose als auch kostenpflichtige Icons. Das sieht man leider nicht auf den ersten Blick, sondern erst, wenn man auf das jeweilige Icon klickt um es auszuwählen.
Da es aber genug kostenlose Icons gibt, stört mich das meistens nicht.
Zum Auswählen der Icons musst du einfach auf das Icon draufklicken. Dann färbt es sich weiß und bekommt einen gelben Rand.
Unten in der Mitte steht eine Zahl. Diese zeigt dir an, wie viele Icons du insgesamt schon ausgewählt hast.
1.2) Icon-Font zusammenstellen
Wenn du fertig bist mit dem Auswählen, dann klicke auf den Button "Generate Font".
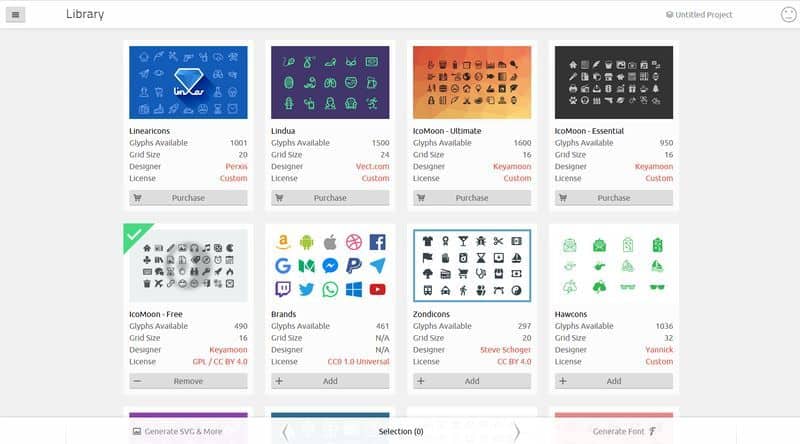
Achte auch darauf unter welcher Lizenz die Icons stehen und ob du sie für gewerbliche Zwecke verwenden darfst. Eine Übersicht über die verschiedenen Pakete findest du in der Library von IcoMoon.

1.3) Icon-Font herunterladen
Du wirst auf eine Übersichtsseite weitergeleitet. Hier könntest du die Namen der Icons ändern, damit du dir dann beim Suchen im Thrive Architect leichter tust.
Ich mache das nicht, weil es mir zu viel Aufwand ist und ich sowieso viel auf Englisch suche. Von dem her zahlt sich das Zeitinvestement in diesem Fall für mich nicht aus.
Wenn du kontrolliert hast, ob du alle Icons hast, die du brauchst, dann klicke auf den Button "Download".

1.4) Icon-Font auf deinem PC speichern
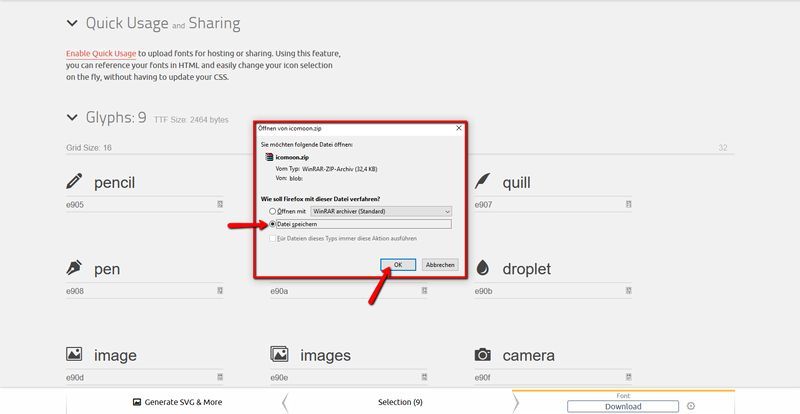
Entweder öffnet sich ein Downloadfenster, so wie bei mir im Bild. Dort kann ich auswählen in welchen Ordner ich die Datei speichern will. Oder es startet bei dir der Download automatisch.
In beiden Fällen: Merke dir das Verzeichnis in dem du die Datei abgespeichert hast.

2) Icons in WordPress hochladen
Gehe nun ins Thrive Dashboard und klicke auf "Manage Icons".
Du wirst nun weitergeleitet zum Importfenster.
Klicke auf den grünen Button "Upload". Es öffnet sich die WordPress-Mediathek.
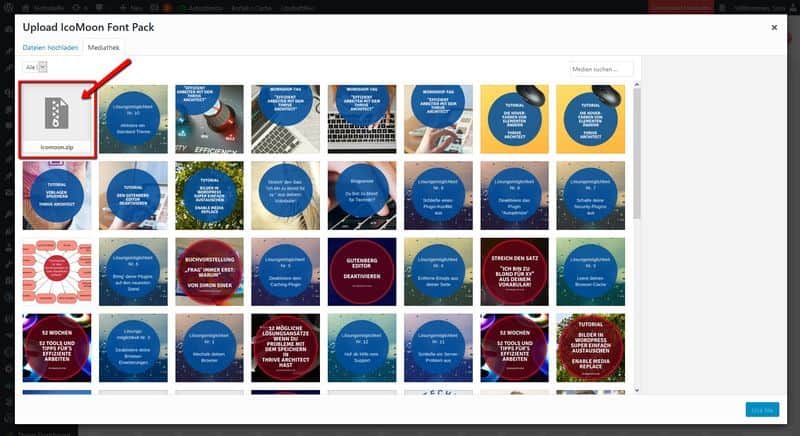
Nun lädst du die .zip-Datei, die du vorher von IcoMoon heruntergeladen hast in deiner WordPress-Mediathek. Wenn die Datei hochgeladen wurde, wähle sie aus und klicke auf "Use file" um sie zu verwenden.

Klicke anschließend auf den blauen Button mit der Aufschrift "save and generate font" und speichere die Icons.
Wenn du nun nach unten scrollst tauchen die hochgeladen Icons unter der Überschrift "Your Custon Icons" auf.
Ab jetzt kannst du die Icons im Thrive Architect ganz normal auswählen. Ziehe dazu einfach das Element "Icon" in deine Seite und wähle das passende aus.
Ein kleiner Tipp zum Schluss
Behalte dir die Original-Datei mit den Icons - für dich auffindbar - in einem Ordner auf. Falls du irgendwann andere oder mehr Icons brauchst, dann ist es sehr praktisch diese Originaldatei zu haben.
Der Thrive Architect kann nämlich immer nur eine Icon-Datei verarbeiten. Das bedeutet, wenn du neue Icons brauchst, musst du die alte Datei überschreiben. Lädst du nur die neuen Icons hoch, dann verschwinden die alten - auch aus deinen Seiten. Sei hier also vorsichtig mit dem austauschen.
Hast du die Original-Datei in diesem Fall noch, dann kannst du sie erweitern. Dazu lädst du die Icon-Datei wieder auf die IcoMoon-Webseite hoch und ergänzt sie um die Icons, die noch dazukommen und lädst sie ergänzt wieder herunter.
Viel Spaß mit deinen neuen Icons wünsche ich dir!
Lieben Gruß
Sara





