Eine große WordPress-Mediathek kann schnell unübersichtlich werden. Gerade wenn deine Webseite mit vielen Bildern arbeitet, kann es schnell passieren, dass du dich in deiner eigenen Mediathek nicht mehr zurecht findest.
Deshalb zeige ich dir in diesem Blogartikel, wie du mit dem FileBird Plugin deine Mediathek in Ordner sortieren und so den Überblick behalten kannst.
1 Was ist FileBird?
Bei FileBird handelt es sich um ein einfaches WordPress-Plugin, das dir die Möglichkeit bietet, deine Bilder in der Mediathek in Ordnern zu sortieren.
Die kostenlose Version bietet hier alles, um ein einfaches Ordnungssystem herzustellen. Der wesentliche Unterschied zur Premium-Version ist, dass du mit der Premium-Version die Ordner auch sortieren und downloaden kannst.
2 FileBird installieren
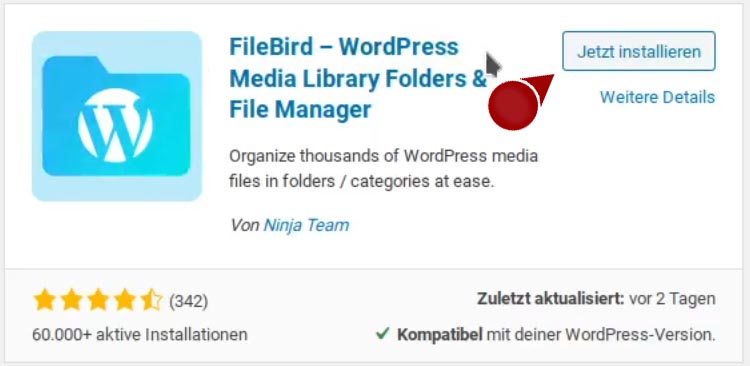
Du findest FileBird ganz einfach in der WordPress Plugin Bibliothek. Klicke dazu in deinem Dashboard auf Plugins und dann auf Plugins installieren und suche in der Bibliothek nach "FileBird".
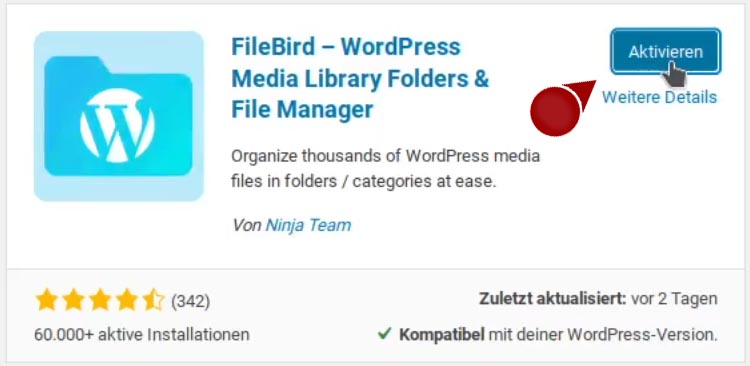
Klicke auf "Jetzt installieren" und danach auf "Aktivieren", um FileBird startklar zu machen.


Das Plugin verfügt über keine weiteren Einstellungen, also kannst du nach der Aktivierung direkt loslegen und deine Bilder ordnen.
3 FileBird verwenden
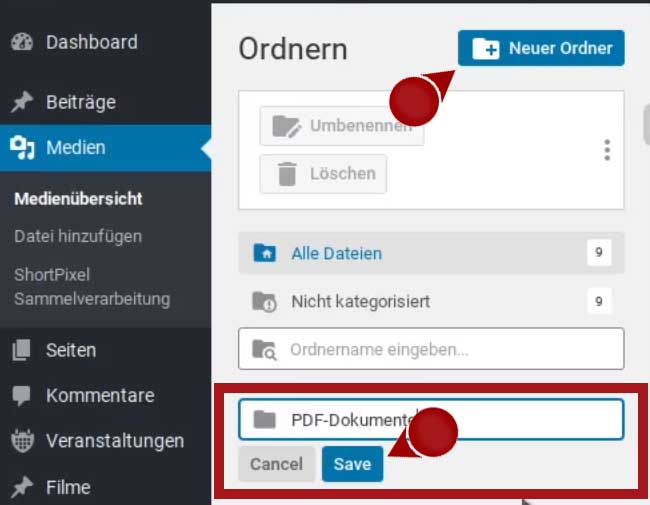
Klicke zunächst auf deine Mediathek, also "Medien". Dort wird dir direkt eine neue Spalte auffallen, die links von der gewohnten Mediathek angezeigt wird. Hier findest du alle FileBird Optionen und auch deine Ordner, sobald du welche erstellt hast.

Zum Erstellen eines neuen Ordners klickst du auf "Neuer Ordner". Es öffnet sich ein Textfeld, in dem du einen Namen für deinen Ordner eingibst. Dann klickst du auf "Save", um den Ornder anzulegen.

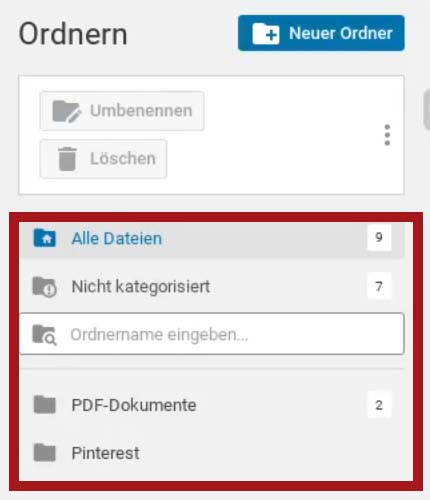
Du siehst jetzt deinen neuen Ordner aufscheinen. An dieser Stelle wirst du eine Liste all deiner Ordner finden, sobald du mehr als einen erstellt hast. Darüber findest du den Ordner "Alle Dateien". Dieser zeigt dir alle Medien in der unsortierten klassischen Ansicht. Mit einem einfachen Klick kannst du zwischen deinen Ordnern wechseln.

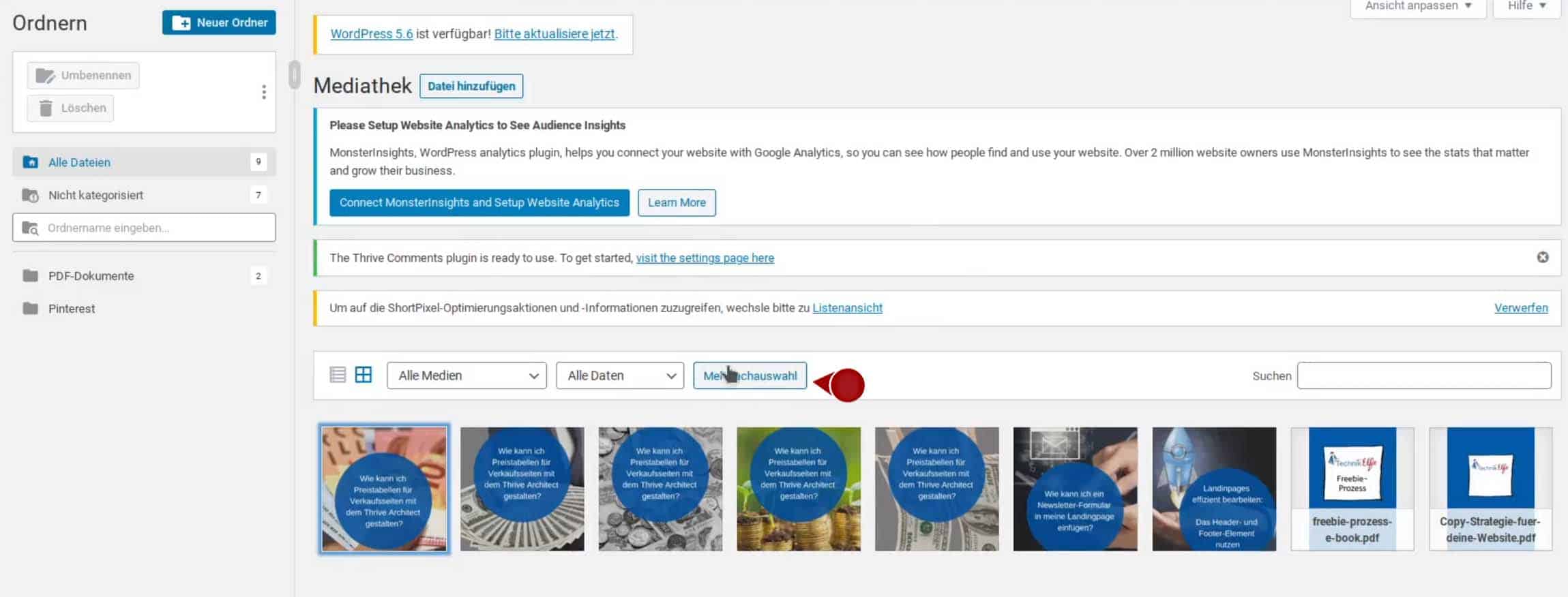
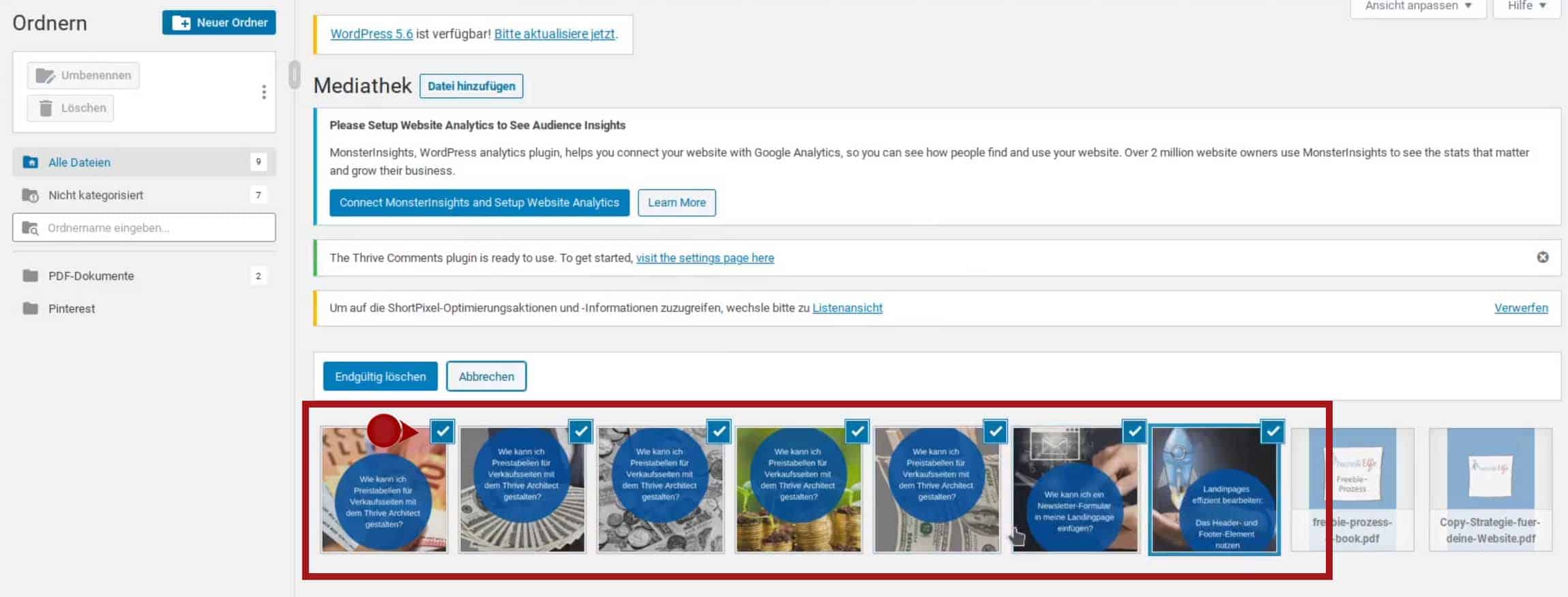
Als nächstes befüllst du deine neuen Ordner. Hierzu kannst du entweder einzelne Medien per Drag&Drop auf den gewünschten Ordner ziehen oder eine Mehrfachauswahl starten. Für die Mehrfachauswahl klickst du in der Mediathek auf den "Mehrfachauswahl" Button und kannst dann, per Klick auf das Bild, jede Datei auswählen, die du verschieben möchtest. Du erkennst deine Auswahl an dem Häckchen an dem Bild. Durch erneutes Klicken auf ein Bild, kannst du dieses wieder abwählen. Hast du alle Medien zum Verschieben ausgewählt, ziehst du sie per Drag&Drop auf den gewünschten Ordner.


Damit hast du bereits alle Schritte zum Anlegen von Ordnern in deiner Mediathek erfolgreich ausgeführt. Führe dieselben Schritte erneut aus, um weitere Ordner zu erstellen und befüllen.
Ich wünsche dir viel Spass und Erfolg beim Erstellen deines persönlichen Ordnungssystems!
Hast du Fragen, oder hast du vielleicht tolle Features entdeckt, die ich hier nicht erwähnt habe? Dann schreib mir gerne ein Kommentar. Ich freue mich auf dein Feedback.
Herzliche Grüße,
Sara







Toller Artikel liebe Sara,
vielen Dank für diesen Artikel.
Wie immer einfach, zielführend und sehr praktikabel erklärt in deiner souveränen Art. So konnte ich dann direkt alles umsetzen. Danke.
Freut mich sehr, dass er dir hilft Ina <3
Herzliche Grüße
Sara
Eine Frage zu deinem Blogartikel:
Das funktioniert alles gut, ABER, alle Dateien, die ich in die Ordner verschiebe, sind ja trotzdem noch in der Gesamtauswahl und gehen dort nicht weg. Bei über 500 Bildern nur auf der Homepage, steige ich ab dem 3. Mal verschieben nicht mehr durch, ob ich ein Bild schon hatte oder nicht. Wenn ich sie in der Gesamtansicht lösche, sind sie im Ordner auch weg.
Mein Ziel war, mehr Übersicht zu bekommen. Mache ich da was falsch, dass die Bilder nach dem Verschieben noch sichtbar sind?
Sorry für die Fragerei 🙂
Herzliche Grüße
Ina
Liebe Ina,
deshalb gehe ich immer über den Punkt „nicht kategorisiert“. Dort sind nur noch die Bilder zu finden, die du noch nicht in einen Ordner verschoben hast.
In der Gesamtübersicht findest du immer alle Bilder.
Herzliche Grüße
Sara
Hallo liebe Sara, ich bin mir nicht ganz sicher, ob ich meine Bilder auch nachdem sie auf meiner Webseite umsortieren darf. Im Moment hab ich keine Ordner und die Webseite läuft. Darf ich diese nun in Ordner verschieben?
Liebe Renata,
das ist kein Problem 😊
Ich hatte schon einige Seite, wo das Plugin erst installiert wurde, als schon ein paar hundert Bilder drauf waren.
Es war kein Problem, dass wir das in Ordner einsortiert haben.
Herzlichst,
Sara