Dein Browser
Zum Enwickeln von Webseiten empfehle ich dir, dass du den Google Chrome Browser verwendest. Alle anderen Browser haben sehr viel öfter Probleme mit Webseiten und sind deshalb nicht so gut geeignet. Nichts ist so frustrierend wie eine Fehlermeldung im Browser, die die Bearbeitung einer Webseite behindert.
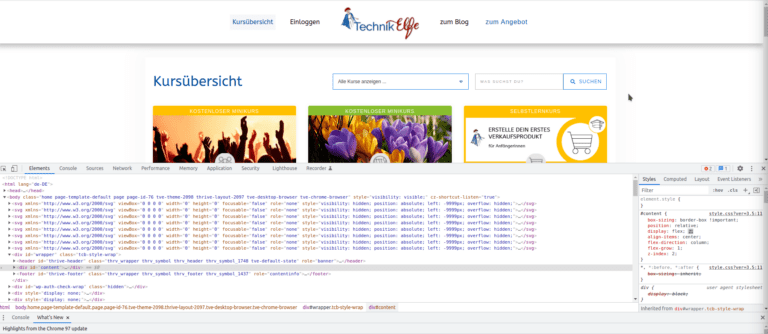
Wie im Video gezeigt, kannst du in Firefox einen Rechtsklick machen, auf "Element untersuchen" klicken und so die Entwickler-Tools des Browsers aufrufen.
In Chrome erreicht man die Entwickler-Tools über einen Rechtsklick und den Punkt "Untersuchen". Das Mobilzeichen findest du hier aber nicht rechts, sondern links.
Weitere Tools
Natürlich kannst du nicht nur mit dem Browser die Webseite überprüfen, sondern es gibt auch andere Online-Tools, die dich unterstützen können:
Sara Menzel-Berger
Hey, ich bin die Gründerin der Technikelfe 😊
Wenn ich nicht gerade meine Tribies dabei begleite ihre Webseite auf Vordermann zu bringen, dann liebe ich es zu wandern, zu tanzen oder mich in einer Fantasy-Geschichte zu verlieren.
Mit Kaffee kann ich leider gar nichts anfangen, dafür mag ich Tee umso lieber. Wenn du mir eine Freude machen möchtest, dann schickst du mir Zutaten für alkoholfreie Cocktails. 🥰
Wenn Zeit bleibt, dann sehe ich unheimlich gerne Serien und Filme an oder bin in Computerspielen aufzufinden. Am liebsten mag ich dabei Witcher 3, Assassins Creed, die erste Staffel von Altered Carbon, die erste Staffel von Bridgerton, Wonder Woman, Dr. Strange und Deadpool.
Und ja, ich kann das immer wieder von vorne machen 😂🤣
Also Dr. Strange habe ich bisher bestimmt an die 50 mal gesehen...
Weitere Blogartikel zu ähnlichen Themen

Rank Math SEO: So richtest du permanente und temporäre Weiterleitungen ein

Google Search Console einrichten: So funktioniert die Verknüpfung mit RankMath

RankMath SEO Anleitung: Seiten von Google-Index ausschließen