In diesem Plugin-Tipp möchte ich dir ein Plugin vorstellen, mit dem du deine Webseite in einen "Wartungsmodus" schalten oder eine "Coming-Soon" Seite für deine neue Webseite erstellen kannst.
Dieses Plugin heißt Minimal Coming Soon & Maintenance Mode - Coming Soon Page.
Plugin finden und installieren
Zunächst musst du das Plugin installieren. Bevor du auf deiner bestehenden Seite ein Plugin installierst, solltest du immer eine Sicherung durchführen.
Danach findest du das Plugin in der WordPress Bibliothek, kannst es also ganz einfach über das WordPress Dashboard installieren. Am besten kopierst du dir dazu den Namen und gehst in deinem Dashboard auf Plugins. Dort klickst du auf "Installieren" und kannst direkt rechts oben im Suchfeld den Namen eingeben oder einfügen.

Als nächstes klickst du auf "Jetzt installieren" und nach ein paar Sekunden auch direkt auf "Aktivieren".

Einstellungen und Features
Wenn du das Plugin zum ersten Mal aktivierst, wirst du feststellen, dass es einen sehr angenehmen Hilfemodus gibt, der dich durch die Einstellungen führt.

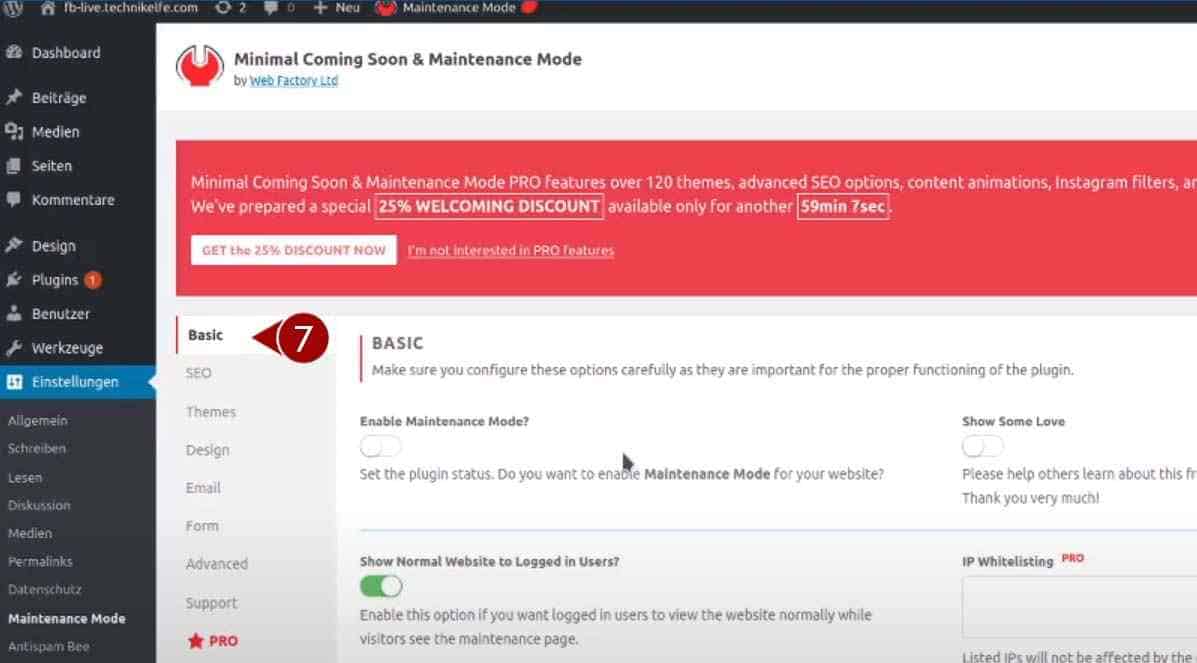
In deinen Einstellungen findest du einen neuen Menüpunkt mit dem Namen "Maintenance Mode". In diesen Einstellungen findest du auf der linken Seite die Navigationsfelder, die du am besten von oben nach unten durchgehst, da du vor allem die "Basic", "Themes" und "Design" Einstellungen brauchen wirst.

Hier hast du bereits in der kostenlosen Version alle Tools, um einfach eine Ankündigungsseite für deine neue Webseite zu bauen oder eine Platzhalterseite zu erstellen, die du immer dann einblenden kannst, wenn du Veränderungen an deiner bestehenden Webseite durchführen möchtest.
Erstellen deiner Ankündigungsseite
Beginnen wir mit den "Basic" Einstellungen.

Als erstes kannst du den Maintenance Mode aktivieren. Wenn du diese Einstellung speicherst, siehst du, dass der Maintenance Mode auf "grün" wechselt. Du hast dazu oben in deinem Dashboard einen neuen Menüpunkt, mit dem du diese Einstellung schnell vornehmen, also den Maintenance Mode ein- und ausschalten kannst.

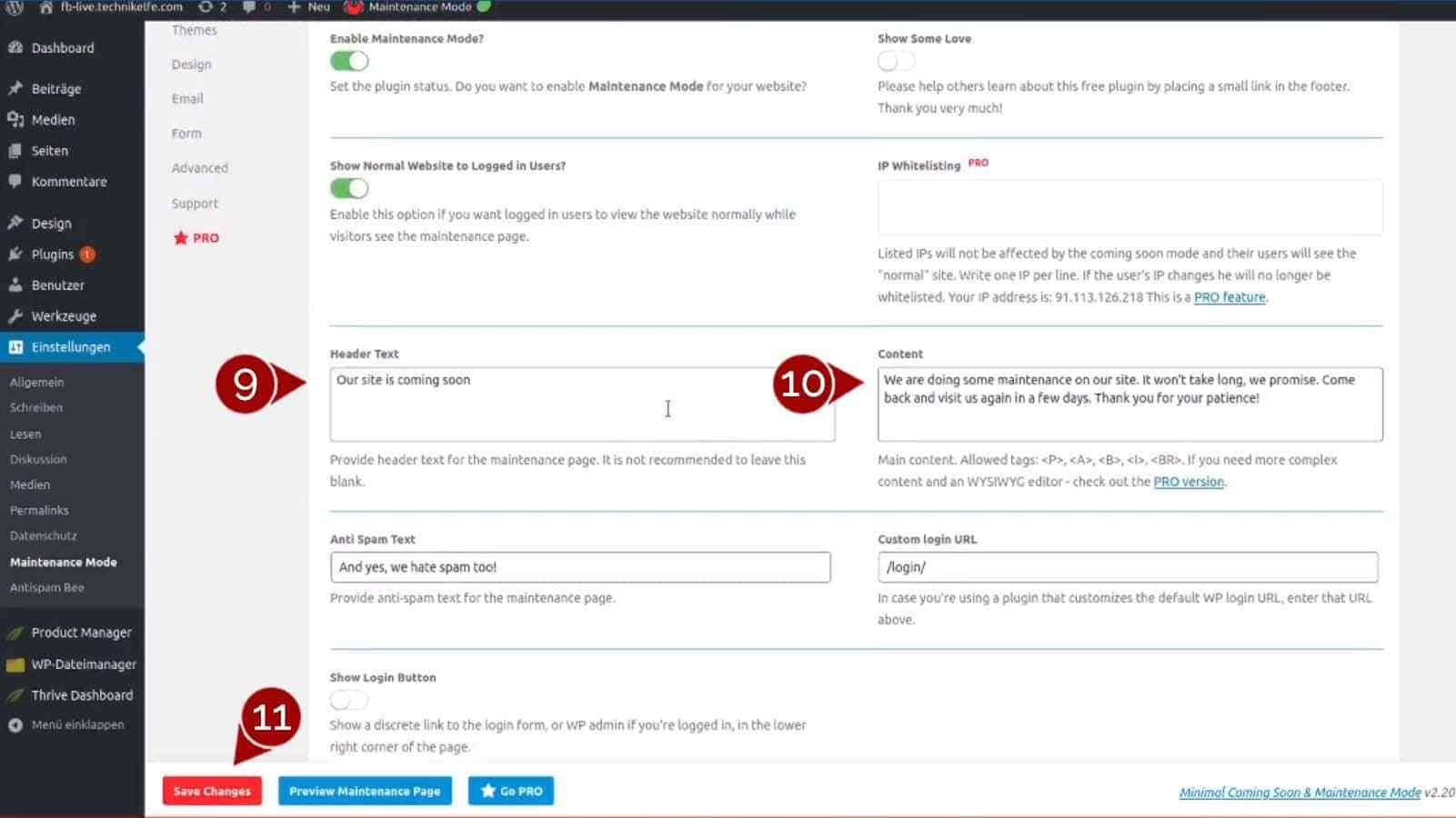
Jetzt kannst du deine Seite gestalten.
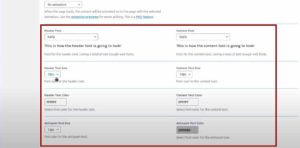
Gib dazu einen Header Text, zum Beispiel "Hier entsteht gerade meine neue Seite", und einen Content Text, zum Beispiel "schau bald wieder vorbei", ein.
Weiter unten kannst du auch das "Arrangement" der Elemente einstellen und mit dem bearbeiten-Button ("Bleistift") schnell zu den Einstellungen für die einzelnen Elemente wechseln.
Vergiss nicht deine Einstellungen immer wieder zu speichern.

Als nächstes gehen wir zu den "Themes" Einstellungen.
In der kostenlosen Version gibt es hier zwei Themes zur Auswahl, eines mit und eines ohne Hintergrundbild. Klicke bei deiner Wahl einfach auf "Activate". Du kannst deine Entscheidung auch später wieder ändern, solltest du dich doch anders entscheiden wollen.

Im nächsten Schritt stellen wir ein "Design" ein.
Hier kannst du Logo, Favicon und Hintergrundbild einstellen. (Das Favicon ist das kleine Icon, das du neben dem Seitennamen im Tab deines Browsers siehst.)
Wähle dein Logo und dein Favicon aus und wähle ein Hintergrundbild aus der Liste, die dir bereitgestellt wird, wenn du dich für das Theme mit Hintergrund entschieden hast.

Dann kannst du die Textbreite und die Hintergrundfarbe (bei Theme ohne Hintergrundbild), sowie Textausrichtung, Schriftart, Schriftfarbe und Schriftgröße einstellen.
Du kannst nichts falsch machen, also probiere alles aus, bis dir das Ergebnis gefällt. Vergiss dabei aber nicht, immer wieder zu speichern.


Mit dem "Preview Maintenance Page" Button, neben dem Speicher-Button, kannst du dir deine Ankündigungsseite während der Arbeit anschauen.
Deine Ankündigungsseite ist fertig

Wenn du diese Einstellungen vorgenommen hast, hast du alles, was du für eine funktionierende Ankündigungsseite brauchst. Natürlich kannst du noch eine E-Mail Adresse hinterlegen und ein Anfrageformular erstellen, falls du das möchtest, diese Einstellungen sind gleich aufgebaut, wie die Design Einstellungen und sollten sich mit den Infos hier leicht bewältigen lassen.
Wenn du den Maintenance Mode aktiviert hast und dich abmeldest oder ein privates Fenster öffnest, wirst du jetzt, wenn du die URL eingibst, statt deiner Homepage die von dir erstellte Ankündigungsseite sehen.
Willst du dich wieder anmelden, kannst du das wie gewohnt mit deiner URL und /wp-admin machen.
Ich hoffe, dass dir der Plugin-Tipp geholfen hat.
Falls du Fragen hast, dann schreib mir gerne in den Kommentaren. Ich freue mich auch immer über dein Feedback.
Hab' einen wunderbaren Tag!
Herzlichst,
Sara